Splunk App 이란?
스플렁크에서 쓰이는 App 이란 정형/비정형의 데이터를 체계화를 위해 하나의 애플리케이션으로 만들 수 있는데, 이것을 UI 를 연계하여 만들 수 있습니다. 또한 만들어진 UI를 스플렁크 내에 별도로 구성을 할 수 있는데
이렇게 구성되는 단위를 App 이라 합니다.
또한 스플렁크에 추가할 수 있는 자원들을 바탕으로 기능을 확장할 수 있는 모듈을 Add-on 이라 하며
Add-on 은 Splunk 상의 설정이나 parsing 규칙, 이벤트 설정 등을 하고 검색 때 필요한 search 명령어를 새롭게 만들 수 있는 기능들을 갖고 있습니다.
Splunk App 을 구성하는 주요 구성
> $SPLUNK_HOME/etc/apps/your_app_name/default
- 해당 앱의 설정 파일을 저장하는 위치
> $SPLUNK_HOME/etc/apps/your_app_name/default/data/ui/nav
- 해당 앱의 navigation 메뉴를 저장하는 위치
> $SPLUNK_HOME/etc/apps/your_app_name/default/data/ui/views
- 해당 앱에 포함된 다양한 뷰를 저장하는 위치
> $SPLUNK_HOME/etc/apps/your_app_name/default/appserver
- 해당 앱의 이미지, CSS등의 웹 요소 저장위치
> $SPLUNK_HOME/etc/apps/your_app_name/bin
- 해당 앱 관련 스크립트 및 실행 파일 저장 위치
> $SPLUNK_HOME/etc/apps/your_app_name/local
- 개별 사용자의 특이 변경 사항 저장 위치
> $SPLUNK_HOME/etc/apps/your_app_name/metadata
- 다양한 object permissions 저장 위치
Splunk App 생성 방법

- UI 우측 상단에 앱 관리 아이콘 클릭
- 앱 만들기 클릭
- 만들고 싶은 앱에 대한 이름과 저장될 폴더명 기재

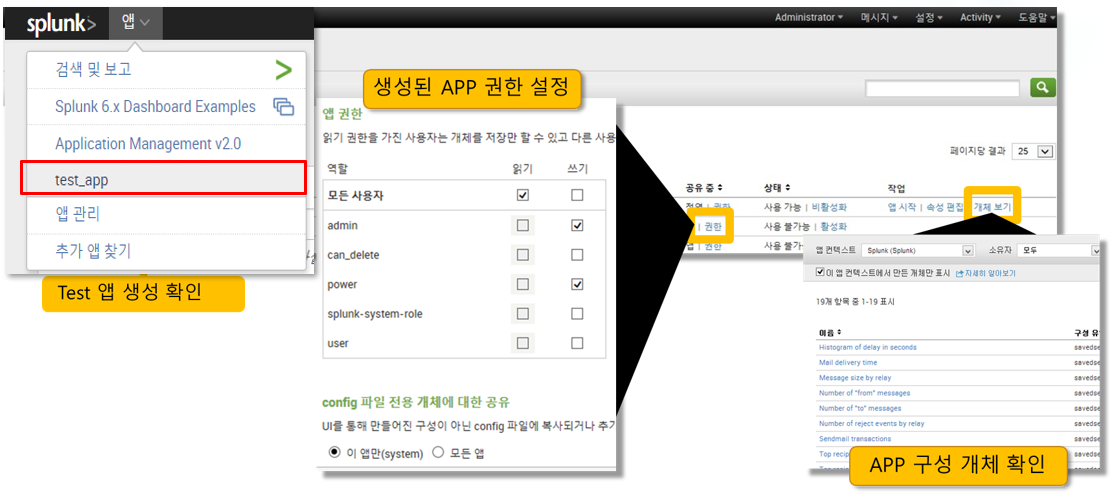
- 생성된 App 은 다양한 사용자 권환을 제어할 수 있게 구성됩니다.

- App 생성이 완료되면 앱으로 접속합니다
- 사용자 인터페이싀 "탐색 메뉴" 의 설정 창을 통해 생성된 App의 사용자 메뉴 순서 구성을 정의합니다.
App 메뉴 구성 및 색상 변경



다양한 형태로 App을 추가할 수 있고 커스터마이징도 가능합니다.
'BigData > Splunk' 카테고리의 다른 글
| [Splunk] Data Pivot 알아보기!! - 데이터 세트의 핵심 피벗 (0) | 2021.02.21 |
|---|---|
| [Splunk] Splunk Data Model, Accelerate 만들기!! - 데이터 모델 개념과 가속화 (0) | 2021.02.21 |
| [Splunk] 데이터 분석을 통해 본격적으로 시작하기!! - DB와 SPL 비교 (0) | 2021.02.01 |
| [Splunk] 필드에 대해 알아보기!! - 필드추출, 정규식, 구분자 방법 설 (0) | 2021.02.01 |
| [Splunk] Splunk 데이터 수집 해보기!! - 본격적으로 알아보기 (0) | 2021.01.30 |



